こんにちは、コンテンツクリエイターのともすけです。
この記事は、ぼくがよく使う、一番下にボタンをいくつか置いてその上にスクロールするViewを置く書き方を、メモがてらお伝えしたいと思います。RelativeLayoutが苦手なので、いつもLinearLayoutをベースLayoutとして使っています。

概要
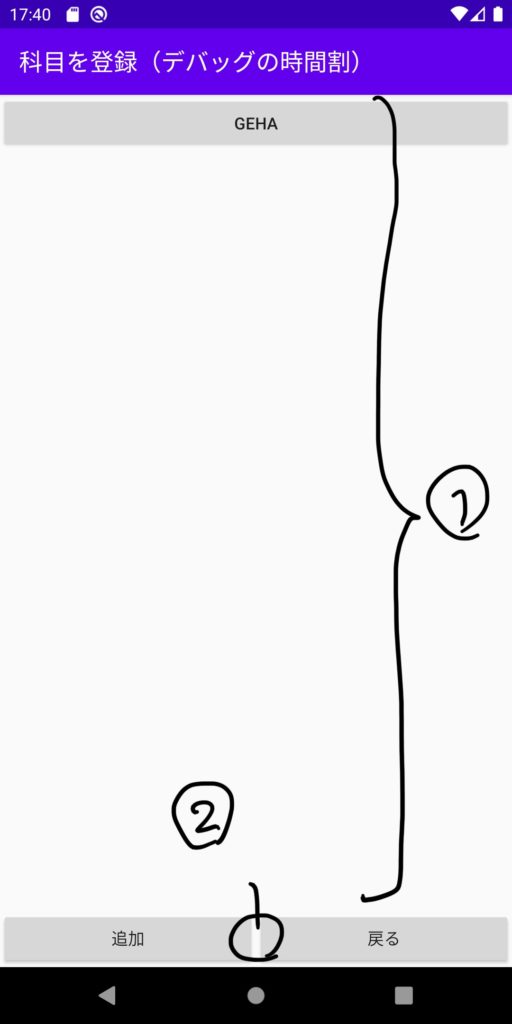
- 「科目を登録」とあるところは、setTitle()で定義するものです
- 最上位階層はLinearLayout(Vertical)です。
- ①の領域は、ScrollViewです。
- ②の領域は、LinearLayout(Horizontal)です。
特徴
一番下に操作系UIを置いておき、上にコンテンツなどを配置して使います。コンテンツ領域は縦スクロールできますので、いろんなケースで使えるのではないかと個人的には思っています。
詳細説明
階層で考えていきます。
レベル1.LinearLayout (Vertical)
レベル2.ScrollView (2-1) + LinearLayout(Horizontal) (2-2)
レベル3.(2-1)のScrollViewの中にLinearLayout (Vertical)。LinearLayoutを他のLayoutに置き換えてもいいし、LinearLayoutの中に複数のUIパーツを置いてもいい。
レベル3.(2-2)のLinearLayoutの中にButtonなどを置く
ポイント
以下のコード例で、行番号41, 66, 67のsetLayoutParams。第三引数がweight(レイアウト上の重み)を示しています。この値をコントロールすることで、好きなようにViewの位置を調整できます。
コード例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.Button; import android.widget.LinearLayout; import android.widget.ScrollView; public class MainActivity extends AppCompatActivity { private final int WC = LinearLayout.LayoutParams.WRAP_CONTENT; private final int MP = LinearLayout.LayoutParams.MATCH_PARENT; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); setTitle("科目を登録(デバッグの時間割)"); /* Layout Structure baseLayout (LinearLayout) +-- sv (ScrollView) | +-- upperLayout (LinearLayout) | +-- Button +-- bottomLayout (LinearLayout) +-- Button +-- Button */ // level1 baseLayout LinearLayout baseLayout = new LinearLayout(this); baseLayout.setOrientation(LinearLayout.VERTICAL); // level2 sv + bottomLayout ScrollView sv = new ScrollView(this); sv.setLayoutParams(new LinearLayout.LayoutParams(MP,WC,1)); LinearLayout bottomLayout = new LinearLayout(this); bottomLayout.setOrientation(LinearLayout.HORIZONTAL); bottomLayout.setLayoutParams(new LinearLayout.LayoutParams(MP,WC)); // level3 upperLayout LinearLayout upperLayout = new LinearLayout(this); upperLayout.setOrientation(LinearLayout.VERTICAL); /* add layout parts */ // upper Button btn0 = new Button(this); btn0.setText("geha"); // lower Button btn1 = new Button(this); Button btn2 = new Button(this); btn1.setText("追加"); btn2.setText("戻る"); btn1.setLayoutParams(new LinearLayout.LayoutParams(WC,WC,1)); btn2.setLayoutParams(new LinearLayout.LayoutParams(WC,WC,1)); // build view upperLayout.addView(btn0); bottomLayout.addView(btn1); bottomLayout.addView(btn2); sv.addView(upperLayout); baseLayout.addView(sv); baseLayout.addView(bottomLayout); setContentView(baseLayout); } } |
