こんにちは、コンテンツクリエイターのともすけです。
この記事は、開発系の話を書いています。PHPの詳細には触れていませんのでご了承ください。
まずは実施した環境
- mac mini 2018
- macOS Big Sur 11.5.2
- Google Chrome 92.0.4515.159
で動作確認しました。
なぜ構築する必要が?
筆者はpaizaラーニングでウェブ系の勉強をしています。この勉強システム上で何となくコードを書いて動かすことはできるのですが、筆者の場合はそれでは知識習得に不十分と感じたためローカル環境を立ち上げたくなりました。
手順
いくつかのサイトを回って、ようやく自分にフィットした手順を書いたサイトを見つけました(参考にしたサイトはこちら)。手順をピックアップし(一部は最新情報に置き換え)ていますが、必要に応じて参考サイトをご覧ください。
- MacにDockerアプリをインストール(こちらのリンクにアクセスしてください)
- Dockerアプリを起動
- ターミナルで以下を実行(コマンドライン操作が分からない方は、ここでやめた方がいいかもしれません)
docker pull php:apache- 参考記事によれば、MySQLデータベース接続のために以下も実行推奨でしたので実施
1.以下の内容を「Dockerfile」というファイルの中に書き込みます。作成場所は、適当なディレクトリを掘ってその中で実施するといいと思います。
FROM php:apache
RUN apt-get update && docker-php-ext-install pdo_mysql2.そして、以下のコマンドラインを実行します。
docker build -t php-apache .imageができたかは、以下のコマンドラインで確認します。
docker imagesコンテナを起動
docker run -d --name phpcont -v $(pwd):/var/www/html -p 81:80 php-apacheなお、上記の「docker run …」を実行した場所に、筆者は以下のコードを置いていました。
<!DOCTYPE html>
<html lang='ja'>
<head>
</head>
<body>
<p>hoge</p>
<p><?php echo "geha"; ?></p>
<? include('hello.php'); ?>
</body>
</html><?php
echo "hello world";
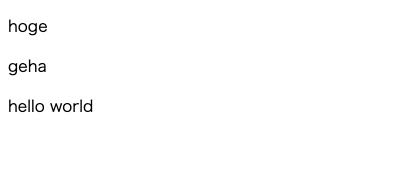
?>これを実行後、ウェブブラウザで以下にアクセスするとPHP実行結果(hello worldが表示)がウェブに反映されることを確認しました。
http://localhost:81/
最初、index.htmlを置いてその中でPHPをincludeしようとしたら読んでくれなくて「え?」となったのですが、HTML自体もindex.phpのように「拡張子をphpに」しないとダメみたい(?)です。エンジニアですが、PHPは初心者なのでフワッとしていてすみません。
少なくとも筆者は、上記の手順で
- HTMLコードに混ぜたPHPコード、includeで読ませたPHPコードが実行されてウェブブラウザに表示
できました。
これからPHPをやろうかな? 自分のPCに環境を作りたいな という方の参考になれば幸いです。
それではまた
